Fazer a criação de sites de sucesso com alta qualidade é o mínimo para qualquer agência de marketing digital atualmente.
Você que precisa trazer resultados, sabe que precisa de mais do que apenas um bom site.
Mesmo assim, a criação de sites é o centro de projetos de inbound marketing em conjunto com o conteúdo, porque cada vez mais as pessoas usam o Google como uma extensão de suas mentes e assim acham seu site.
Marshall McLuhan em As extensões dos sentidos do homem comenta que:
os meios são extensões dos sentidos dos homens. Essa dita extensão foi batizada pelo mesmo como “prótese técnica”. Para exemplificar esse conceito podemos imaginar que a roda é uma extensão dos pés e da capacidade de locomoção, o telefone a ampliação da nossa fala, uma pinça é a extensão da mão que proporciona maior precisão ao pegar algo. A relação entre o homem e o meio é simbiótica, e é preciso considerar esse aspecto para compreender os processos de transformação social advindos de inovações tecnológicas.
Marshall McLuhan
Isso significa que o Google já é uma extensão do corpo e da mente, e que se você não está no Google, não está na mente das pessoas, não será achado e não fará negócios no século XXI.
Você está preparado para essa nova era? Hoje você vai conferir um pouco de como criamos nossos sites de sucesso.
Tudo começa com estratégia e planejamento
Assim que um cliente entra no Vitamina Publicitária, iniciamos os trabalhos de planejamento em conjunto em uma conferência ou reunião de kickoff.
Ao longo do primeiro ciclo de trabalho, entendemos onde você está e aonde quer ir, quem são seus clientes ideais, e criamos uma mensagem irresistível. Normalmente definimos:
- objetivos e metas mensuráveis
- persona (público-alvo)
- jornada de compra
- mensagem
- ofertas
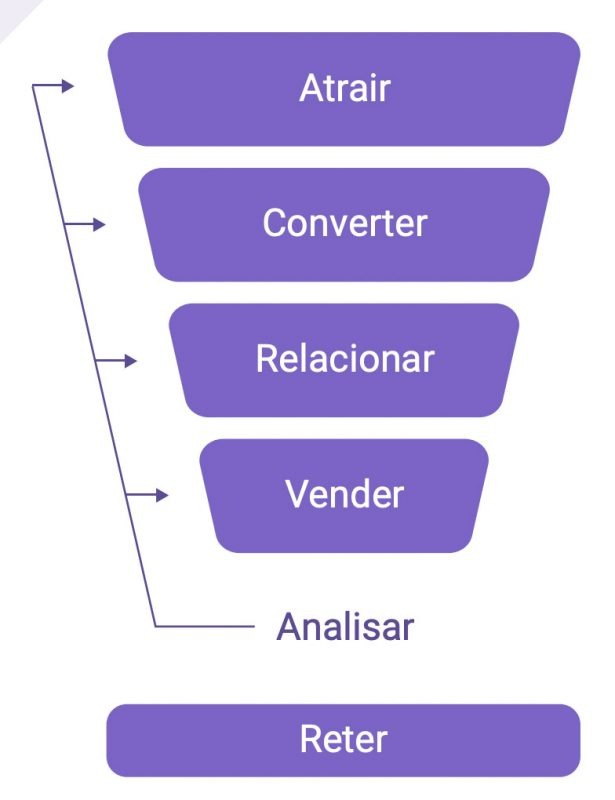
Lembre-se que estamos sempre pensando no funil de vendas (ou funil de marketing):

Vender: Com oportunidades já preparadas pelo marketing digital é muito mais fácil fechar novas vendas.
O Inbound Marketing insere algumas camadas entre um visitante e um cliente. É importante entender cada etapa para depois pensaremos quais ações cabem em cada uma delas.
Atrair: Foco em trazer visitantes qualificados para o site. O cliente ideal é definido no planejamento. Sem a geração de tráfego, as outras etapas não existem.
Converter: Apenas atrair visitantes não basta, é preciso capturar suas informações e torná-los clientes potenciais.
Relacionar: Relacionamento é a chave para conduzir os clientes potenciais até o momento da compra e torná-los oportunidades. Para isso, a educação com conteúdos relevantes é essencial.
Analisar: Etapa necessária para o processo ser otimizado e manter a máquina girando bem e você satisfeito com os resultados.
Reter: Estágio crucial para manter os clientes satisfeitos e gerar novas compras e upsells.
Tudo que fazemos tem o objetivo de trazer potenciais clientes para o topo do funil, levar eles até o final e voltar.
Entender as prioridades de um projeto é essencial. Não há como enxergar riscos, acertos e necessidades sem um bom planejamento antes de qualquer coisa. Por isso é vital utilizar ferramentas que auxiliem e administrem todo este processo.
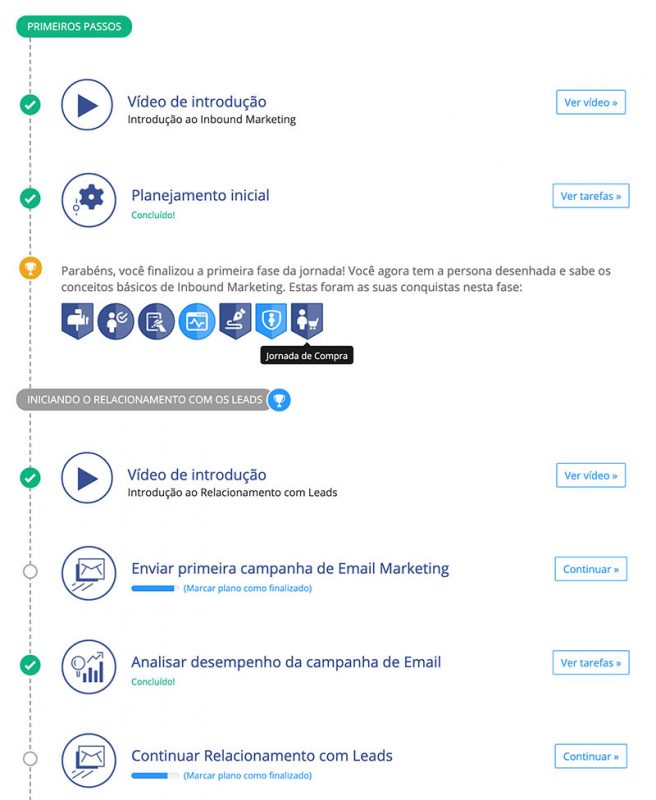
O RD Station atualmente tem uma parte bem legal chamada “Minha Jornada”, que apresenta planos de inbound marketing para os parceiros e clientes seguirem:

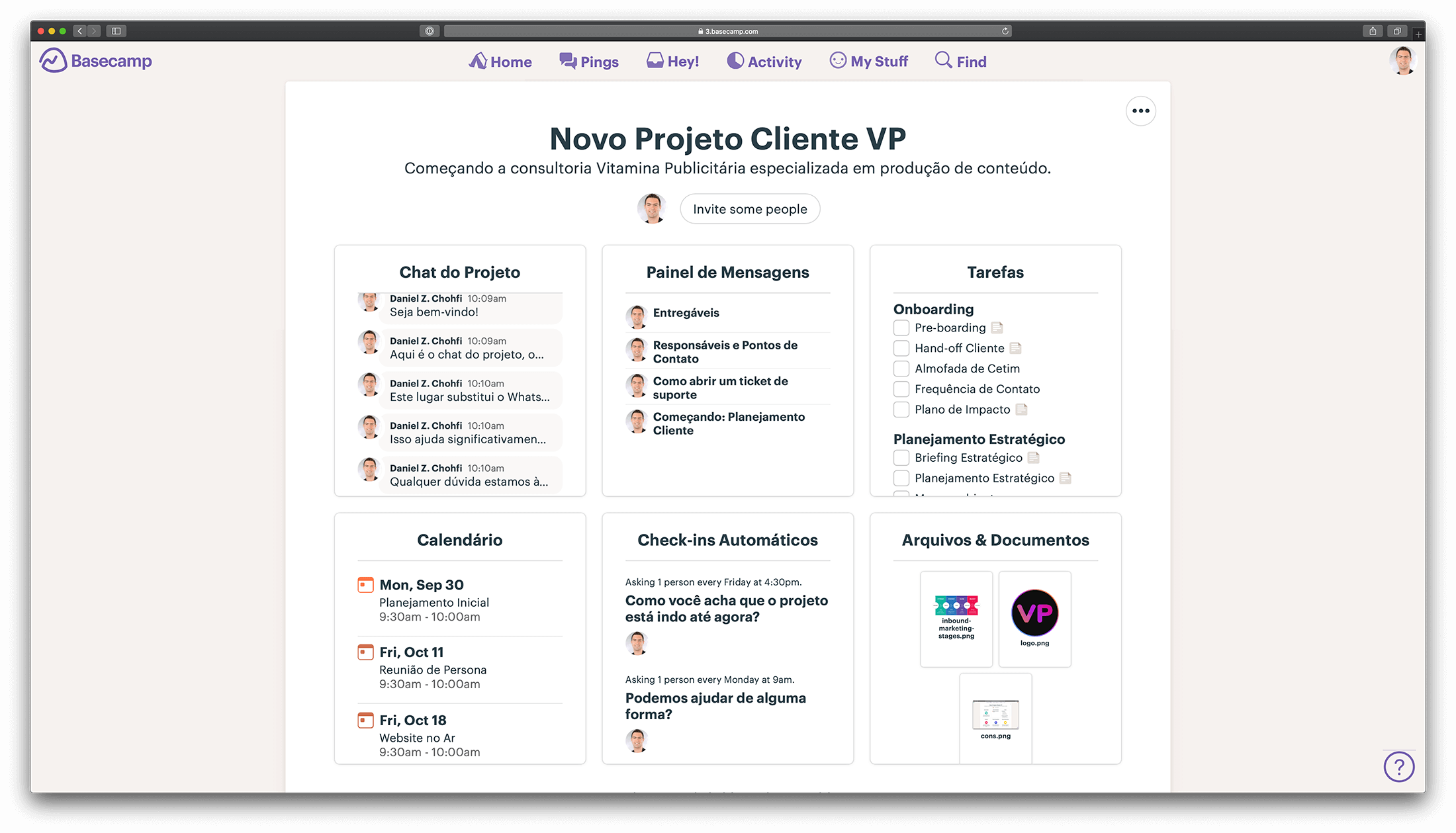
No Vitamina, usamos o Basecamp, uma ferramenta que otimiza nosso planejamento, criação e desenvolvimento, além de permitir organizarmos os projetos e trabalhar de uma forma tranquila e saudável em conjunto com nossos clientes.
É possível criar tarefas apenas para que os clientes possam ver, comentar e sugerir alterações. Além disso, conseguimos conversar pelo chat do projeto ao invés do WhatsApp, trocar mensagens importantes sobre os projetos em lugares organizados ao invés de intermináveis trocas de e-mails, dividir tarefas por relevância, especificar prazos e outros benefícios que transformam tempo ocioso em eficiência.
O Basecamp, além de disponibilizar a ferramenta, ajuda seus clientes e o mercado em geral de marketing digital e desenvolvimento a criar produtos melhores com know-how.
O Basecamp começou como uma agência web, e a ferramenta que eles criaram foi exatamente para ajudar em seus projetos. O sistema deu tão certo que eles focaram nele para ajudar outras empresas a gerenciarem melhor seus projetos.
Por isso eles acabaram de lançar seu mais novo livro, o Shape Up.

Vale a pena conferir como eles trabalham para ter um dos softwares mais populares do mundo. Usamos as técnicas em nossos projetos.
Obs: Estudantes e professores também podem usar gratuitamente o Basecamp.

Também contabilizamos horas internamente para nossos clientes com no Basecamp integrado com o Everhour. Ao sincronizarmos as contas, um cronômetro é adicionado ao lado das tarefas, permitindo a administração do tempo de cada uma.

Assim nossos clientes também podem saber sobre a produtividade da equipe e onde as horas contratadas foram entregues em relatórios mensais.
Comunicação é essencial
Também usamos o Zoom para conferências com clientes. A ferramenta já se tornou padrão na indústria e oferece soluções para reuniões online como:
- Vídeo HD e áudio de alta qualidade;
- Até 1000 participantes de vídeo;
- Compartilhamento de tela e conjunto completo de recursos de colaboração;
- Gravação de suas reuniões para a nuvem com transcrições geradas automaticamente.
Design é vida para os projetos

Os termos User Interface (UI) e User Experience (UX) tomaram uma grande proporção em empresas que presam serviços de design com o foco no cliente final, ou as chamadas aplicações user-friendly.
Mas o que significa isso? Para começar, é preciso que você saiba que ambos coexistem, ou seja, um não pode viver sem o outro.
O user interface tem um foco maior na criação de layouts, chamadas para ação ou outros elementos como imagens e textos, porém o foco aqui não é somente a beleza do site e sim sua usabilidade, ou seja, a experiência do usuário (UX). Logo, na prática essas técnicas não devem ser tratadas como coisas dividas.
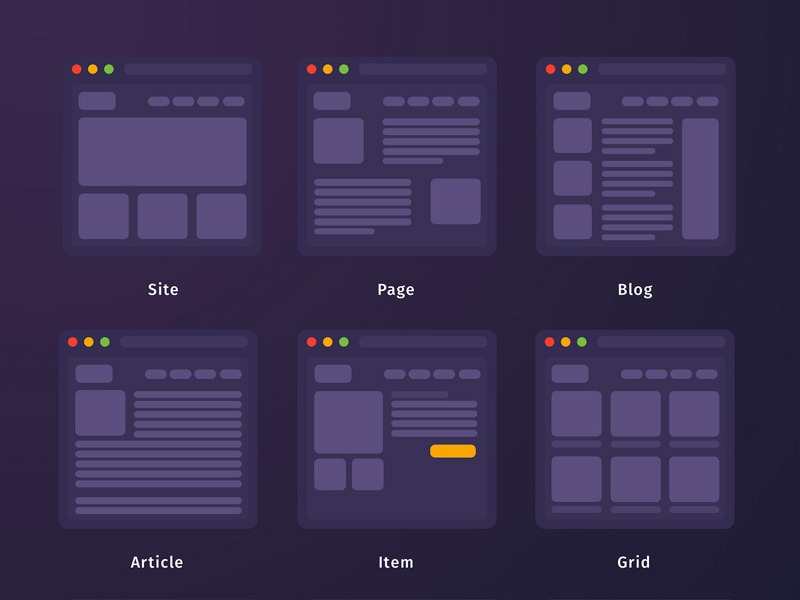
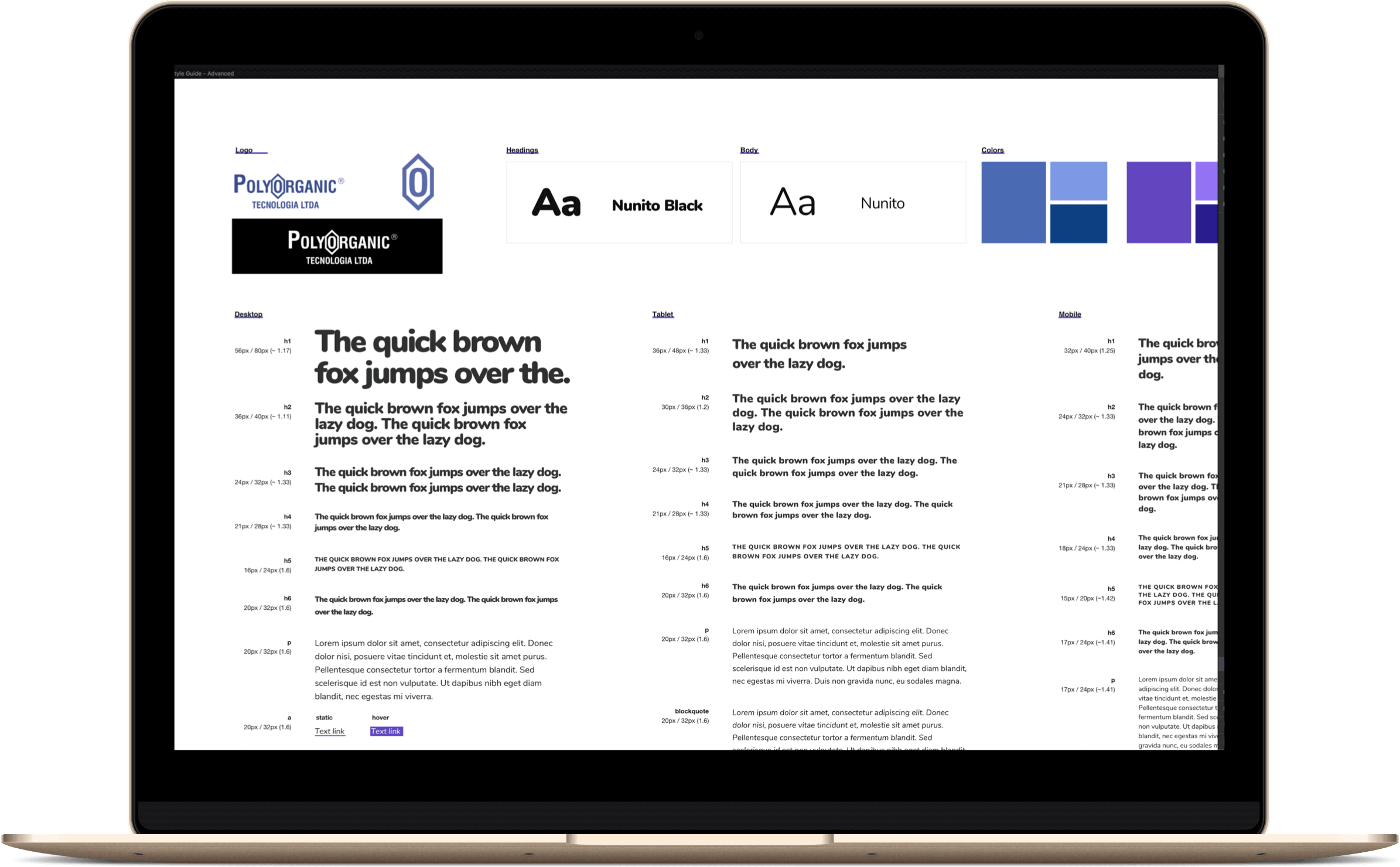
Tudo começa com um guia de estilo baseado no planejamento, na persona e na jornada de compra.

Aqui no Vitamina Publicitária prezamos muito em oferecer aos clientes a melhor experiência do usuário possível, sendo tudo planejado antes mesmo de criarmos os protótipos.
Usamos ferramentas de ponta como o Sketch (Mac) e o Adobe XD (Mac/Windows), que ajudam muito na criação de designs belíssimos e com foco nesses princípios.

A diferença entre ambos é mínima e o que pesa mais na escolha é o sistema operacional que será utilizado. Como nossa equipe é multiplataforma, acabamos usando ambos. O XD consegue transformar os mockups em protótipos, permitindo a sensação real da navegação, além de conseguir facilmente adaptar arquivos .sketch.
Uma das nossas maiores inspirações ultimamente é o Rafal Tomal, um grande designer e diretor criativo da Authentik. Inclusive recomendamos muito o curso de tipografia dele, que foi um estudo que nos ajudou na melhoria dos nossos layouts. O curso é pago, mas você também pode aprender com o blog gratuito dele.
Ícones e imagens
Outros fatores relevantes em nossos designs são os ícones e a otimização de imagens para que não deixem seu site mais lento durante o desenvolvimento e uso.
Um bom site de ícones que recomendamos é o FlatIcon, que disponibiliza mais de 1 milhão de ícones vetorizados, gratuitos e pagos, de excelente qualidade e que podem ser baixados nos formatos PNG (de 16px a 512px), SVG, EPS, PSD e </> Base 64.
Se você tiver uma conta, a experiência fica ainda melhor, pois é possível fazer customizações de cor do jeito que preferir.

Já para a automatização de imagens, o Tiny PNG ajuda muito. Apesar do nome PNG, também são aceitas imagens em formato JPEG. Para utilizar, basta jogar a imagem que deseja e ele faz isso automaticamente.

Esta ferramenta é de graça apenas em um limite de 20 imagens por sessão e se cada uma tiver no máximo 5MB, se você precisar mais que isso terá que assinar o Plano Pro. Mas já dá para quebrar um galho não é mesmo?
Usamos bastante o Photoshop e Lightroom também, garantindo aos sites imagens de qualidade aliadas a um baixo tempo de carregamento.
Creative Cloud
Já deu pra perceber, um de nossos principais fornecedores é a Adobe.
Com a Creative Cloud, temos acesso a todos os produtos da empresa, como o Photoshop, Adobe XD como comentamos, Illustrator e Lightroom para tratamento de imagens, Premiere e After Effects para vídeos. Também usamos o Final Cut X para vídeos mais do que o Premiere, mas cada projeto depende de uma série de fatores para a decisão da plataforma.
Servidor
Agora começamos a navegar por mares mais técnicos. Após todo planejamento e criação vem a execução. E o que faz tudo isso funcionar e ser compartilhado a nível mundial é um bom servidor. Portanto, pensar no servidor antes do desenvolvimento significa pensar nas suas necessidades primordiais e como saná-las.
Por exemplo, no Vitamina temos experiência com desde empresas nacionais como a Locaweb até as melhores a nível mundial especializadas em WordPress, como a WP Engine e o Pressable. Ambos são excelentes servidores e que oferecem um excelente suporte técnico.
Atualmente usamos mais o Pressable e a WpEngine.
Pressable
A Pressable foi fundada em 2010 por Vid Luther e foi lançada pela primeira vez sob o nome ZippyKid. Alguns anos mais tarde, foi relançado sob o nome Pressable, que provou ser uma escolha mais afortunada de branding, uma vez que o nome anterior parecia ser a fonte de algumas confusões entre os clientes.
As visualizações de páginas ou os preços baseados em visitantes parecem ser o sistema de preços preferido por algumas empresas de hospedagem do WordPress, e o Pressable não é exceção.
O Pressable oferece planos adequados para pessoas físicas, pequenas e médias empresas, mas também planos corporativos adaptados às necessidades exclusivas do cliente. Portanto, você pode escolher o plano com os recursos e o preço adequado para o seu negócio.
Todos os planos de hospedagem do Pressable vêm com os seguintes recursos:
- rede de entrega de conteúdo MaxCDN incluída gratuitamente, o que garante um carregamento de página rápida, independentemente de onde seus visitantes estejam localizados no mundo
- certificado SSL gratuito usando Let’s Encrypt
- acesso ao site e upload via SFTP
- suporte dedicado ao WordPress – provavelmente uma das principais vantagens.
- painel de controle personalizado
- entre outros benefícios.
WPEngine
Fundado em 2010, o WP Engine é um provedor de hospedagem gerenciado que atende usuários que criaram seus sites e blogs usando o WordPress.
Ao contrário dos planos regulares de hospedagem compartilhada, a hospedagem gerenciada do WordPress cuida dos detalhes técnicos envolvidos – como o gerenciamento de plugins e o desempenho do site – para que os usuários não precisem se preocupar com isso.
Embora você possa encontrar outras empresas que oferecem serviços similares, o WP Engine se destaca de seus concorrentes com seu foco mais restrito às necessidades dos usuários do WordPress. Entre suas especialidades, eles lidam com todas as nuances complexas dessa poderosa plataforma. Eles também são excelentes para otimizar o armazenamento em cache, a segurança e o suporte.
O WP Engine oferece planos com base nas necessidades do seu site. Ao fazer sua compra, você escolherá seu plano com base no número de visitas mensais que você espera, no espaço de armazenamento necessário e assim por diante.
Se você acompanha o Vitamina Publicitária há algum tempo, sabe que somos fãs da Copyblogger, Rainmaker Platform, StudioPress e o Genesis Framework.
A WP Engine adquiriu a StudioPress em 2018 e agora todos os planos disponibilizam gratuitamente o Genesis Framework e todos os templates da StudioPress, diversos dos quais já utilizamos no VP ou para clientes ao longo dos anos.
Independentemente do plano que o seu negócio precisar, todos os planos do WP Engine vêm com:
- Genesis Framework e 35+ templates StudioPress para criar um site WordPress exclusivo com facilidade.
- múltiplos ambientes (por exemplo, desenvolvimento, teste, produção) para que nossos trabalhos sejam bem mais robustos e assim possamos testar alterações para reduzir a possibilidade de enviar alterações que quebram o site para o ambiente de produção.
- CDN Global e Certificados SSL automatizados.
Desenvolvimento
Após toda fase de planejamento, finalmente colocamos a mão na massa e o WordPress é sem sombra de dúvidas a melhor solução para sites de alta qualidade. Possivelmente vamos começar a trabalhar com CMS’s headless, mas por enquanto o WordPress ainda é a melhor opção.
Nosso CEO Daniel Z. Chohfi começou a fazer sites quando ainda não existiam programas para criar sites, e tudo tinha que ser feito no bloco de notas. Eram os webmasters, termo que nem é mais utilizado no mercado. Depois de anos com Flash, Joomla, Magento e outros sistemas, o WordPress se fixou no Vitamina como plataforma principal.
O WordPress é uma forma fácil de personalizar seu projeto conforme seus objetivos. Ele já é um CMS padrão, com todas as funcionalidades essenciais que você pode querer. E com mais de 45 mil plugins e extensões que podem facilitar ainda mais as funções que nossos clientes desejam implementar, o desenvolvimento fica muito mais fácil.

Se você ainda não usa o WordPress e seu site está em plataformas mais simples, é fundamental mudar. O WordPress é o CMS (Sistema de Gestão de Conteúdo) mais utilizado do mundo para a criação de sites. 1 a cada 3 sites do mundo usam WordPress, incluindo sites como desde a banda de rock Rolling Stones até a Casa Branca dos Estados Unidos.
É um sistema completo e eficiente, além de te dar a liberdade de gerenciar e criar tudo do seu jeito.
Um de nossos diferenciais é contar com a StudioPress, que oferece o framework Genesis. Se você tiver um mínimo de conhecimento em PHP é possível fazer coisas grandiosas com seu WordPress, como criar um template do zero e adicionar funcionalidades que a versão padrão não oferece.
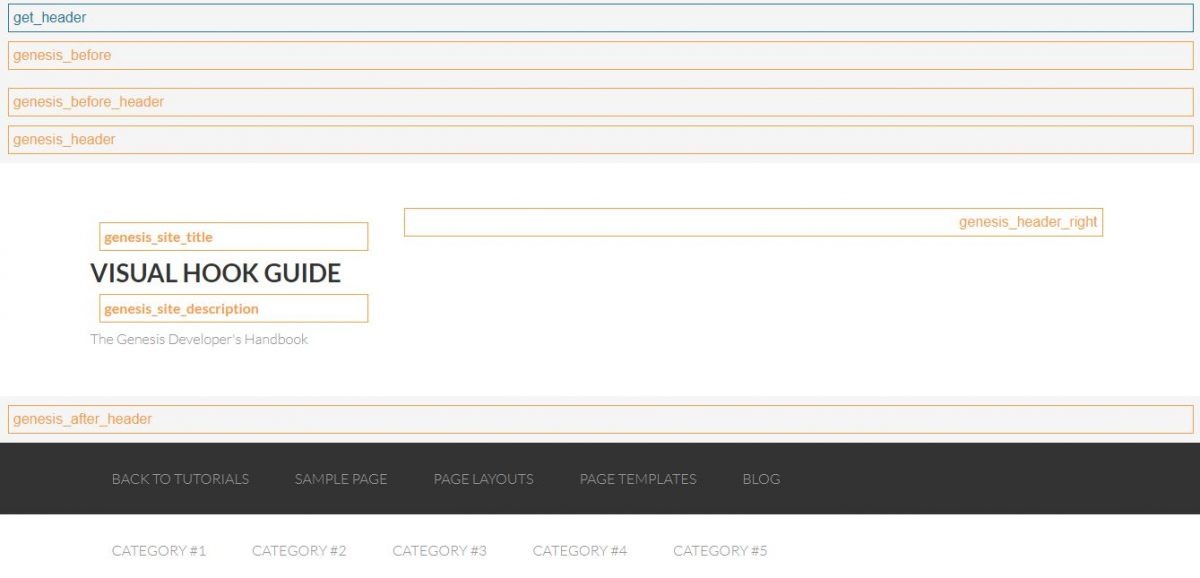
Para a estruturação de layouts, basta seguir o Visual Hook Guide ou seguir as dicas da Carrie Dills, especialista em Genesis, que tem um guia completo de hooks e filters também. Como é possível ver na imagem abaixo, esse framework já fornece todas as funções necessárias para organizar seu front-end da melhor forma.

Você pode baixar os plugins que são uma extensão do framework ou criar seus próprios para personalizar seu CMS do WordPress, por exemplo.
Um caso de exemplo foi um desenvolvimento de algumas semanas atrás foi a necessidade de adicionar uma imagem de background nas categorias do WordPress para um cliente, que por padrão não permite isso. Rapidamente programamos um plugin para pegar essas imagens e retornar um hook do Genesis. Assim agora é possível adicionar imagens nas categorias do WordPress.
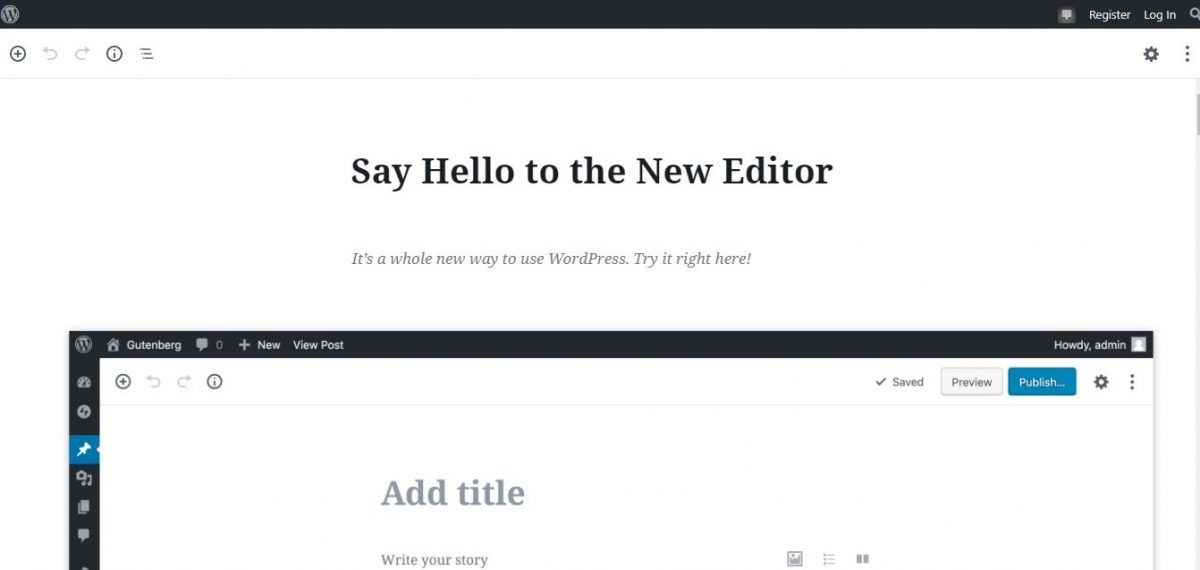
Gutenberg
Para a inserção de conteúdo, o Gutenberg é uma boa pedida. Na versão mais recente do Genesis, ele já vem incluso.
O Gutenberg é uma nova versão de editor do WordPress deixando-o ser algo simples e agradável. Ele utiliza pequenos blocos básicos de qualquer estrutura HTML padrão, conforme o exemplo abaixo. Entretanto, assim como o Genesis, é possível aprimorá-lo com outros plugins que acrescentam outros tipos de blocos mais específicos.

Hoje o Gutenberg conta com mais de 200.000 instalações ativas fora os mais de 96.000 sites que usam o Genesis como padrão.
Todos esses fatores foram uma mão na roda para nossos processos de desenvolvimento. Utilizando essas ferramentas, é possível alcançar produtos mínimos viáveis em poucos dias, de uma maneira fácil e com qualidade.
Outra dica de layout muito bacana e que otimiza seu tempo é utilizar o mobile first como padrão de organização de CSS. Pensar nos dispositivos móveis primeiros facilita muito na visualização do projeto, acrescentando no seu planejamento de UX. Ademais, responsividade hoje em dia é tudo e os celulares são os meios mais utilizados no cotidiano.
SEO
Por fim, o velho boca a boca nunca falha, não é mesmo? Todo site de sucesso precisa de um bom trabalho de SEO. A forma como o Google enxerga você é muito importante para atrair novos clientes. Hoje em dia, é fortemente utilizado o Inbound Marketing para este fim, pois quando você explora o mundo digital e encontra seu espaço nele, tudo isso acontece de forma orgânica.
Os princípios de SEO também influenciam muito na sua posição do ranking e se você está entre os primeiros mais chances de novas pessoas conhecerem seu trabalho. Por isso, prezamos muito o planejamento com base no Guia do próprio Google e alguns blogs como a Moz, Resultados Digitais e a RockContent.
Bons títulos, linking building interno e principalmente um excelente conteúdo constróem sites de alta qualidade.
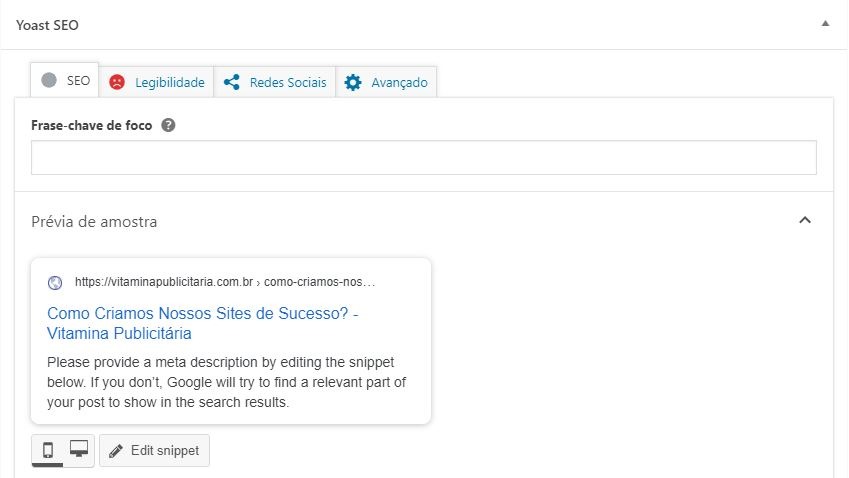
O Yoast também é um plugin que auxilia nos trabalhos de SEO. Se você não tem conhecimento algum, ele te dá passo a passo de como ter um sinal verde para o rankeamento do Google. Basta instalá-lo e ele te dará em cada página ou posts o que você deve consertar, conforme o exemplo abaixo.

Além disso, para ter certeza que seu site vem cativando o público, ferramentas como o Google Analytics, Salesforce e RD Station ao serem vinculadas, conseguem captar o número de conversões e visitantes que sua empresa vem tendo mensalmente.
E ainda, no caso do RD, há a possibilidade de novas formas de manter seus usuários engajados, como o envio de newsletters e criação de landing pages para converter visitantes em clientes potenciais.
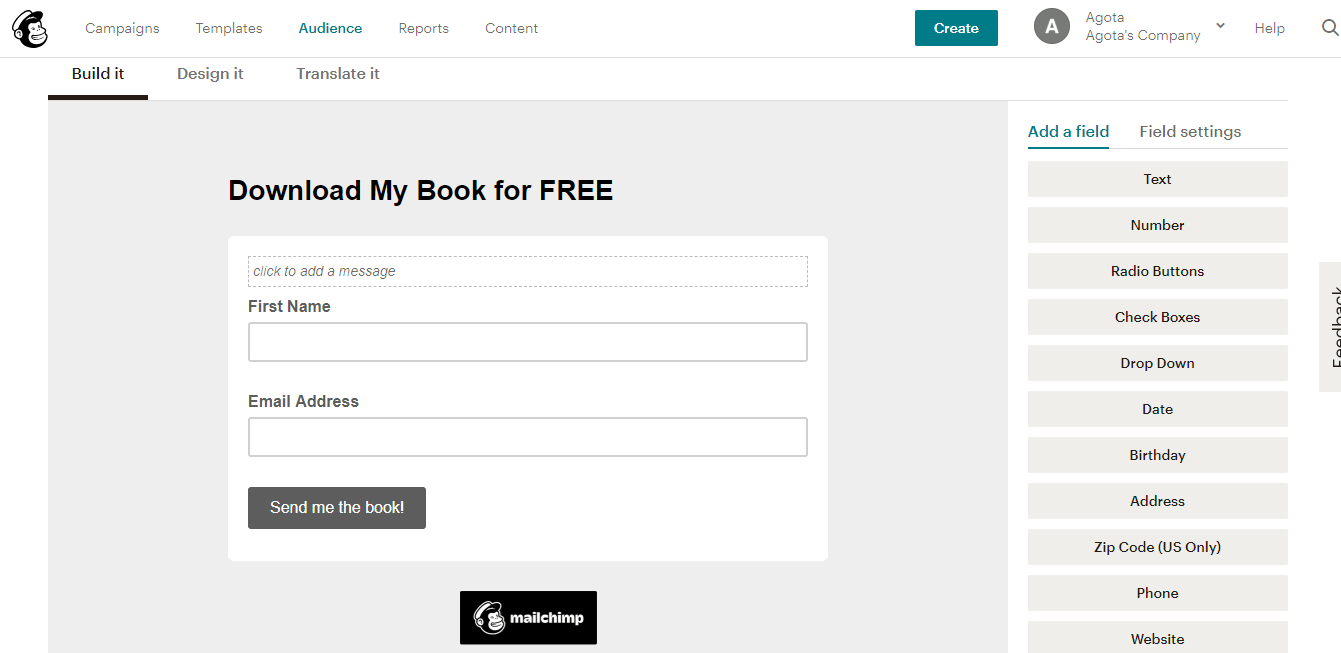
Outras boas ferramentas que usamos para gerar leads são o Mailchimp e o Optimonk. Eles fornecem diversos tipos de campanhas de qualidade e que vem trazendo resultados positivos para os nossos clientes. Integramos ambos via API e as conversões não param de crescer.

Muita informação, não é mesmo? Mas fica tranquilo, podemos até futuramente nos aprofundar mais em cada ferramenta citada aqui. O importante é a visão geral para incentivar o empreendedor que existe em você e como Jeff Sutherland disse no seu livro Scrum:
“A chave é priorizar o trabalho”. Nada é 100% fácil e exige desempenho.
Jeff Sutherland
Com certeza, se todo esse conhecimento conseguiu despertar algo em você, seus projetos estarão cada vez mais próximos do principal universo para o crescimento de empreendimentos: a internet. Então, siga essa vontade de levar seus produtos aos clientes, planeje, trabalhe para isso e aprenda com seus erros que os resultados de sucesso virão.
Quaisquer dúvidas, você pode entrar em contato conosco nos comentários sempre ou através de nosso atendimento. Responderemos com o maior prazer em ajudar.
E se quiser começar seu projeto conosco, clique aqui!
Até a próxima!
Camila Camargo
Camila Camargo é desenvolvedora Full Stack no Vitamina Publicitária e Freelancer nas horas vagas.
Está se formando em Sistemas para Internet e sempre que pode ajuda os que estão começando em sua faculdade. É apaixonada por Design e Front-End e há 2 anos vem se dedicando fortemente a isso.
Related Posts
3 Comments
Comments are closed.




Duas palavrinhas sobre este excelente artigo. Para Béns
Olá Moises, muito obrigado pelo comentário!
Olá pessoal, tudo bem? Estou aprendendo o Corel Draw e super recomendo este pack de vetores!
Desenvolva Artes Profissionais com Rapidez e Qualidade! Mesmo Sendo Iniciante!
Acesse esse link e aproveite: http://abre.ai/megapacote62milvetores