Como designer freelancer ou criativo empreendedor, uma das melhores técnicas de design que você pode ter no seu arsenal é criar artes que combinem fotos com texto.
Esta prática é utilizada em blogs, redes sociais, e faz parte das ações publicitárias desde que a publicidade é publicidade. Porém, pode ser uma das habilidades mais difíceis de fazer da forma correta.
É necessário ter a foto certa, um olhar de fotógrafo, encarnar o designer e saber o que se deseja atingir para tirar o máximo das tipografias nas fotos. Se você está disposto a tentar o desafio, aqui vão 10 técnicas de design para fazer algo incrível acontecer:
E se você usar o Canva, fica melhor ainda…
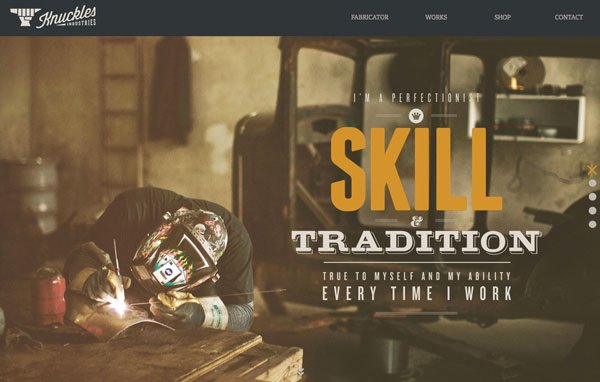
1. Adicione Contraste


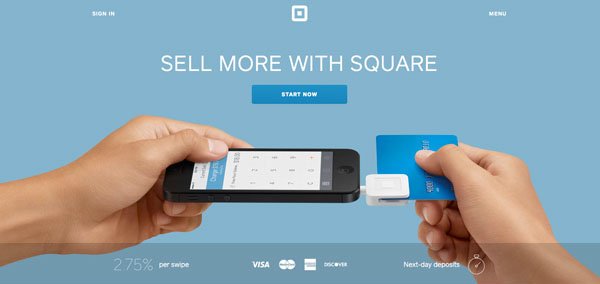
O texto precisa realmente ser legível. O maior desafio pode estar na harmonia do contraste do texto com a foto. Tenha certeza que as cores do texto possuem contraste suficiente para se destacarem com o fundo da foto. Se a foto é clara, trabalhe com uma tipografia escura.
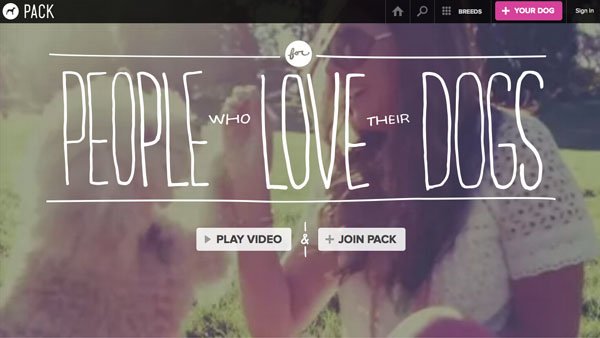
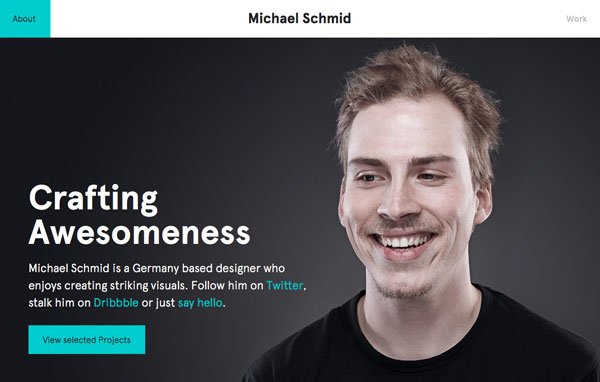
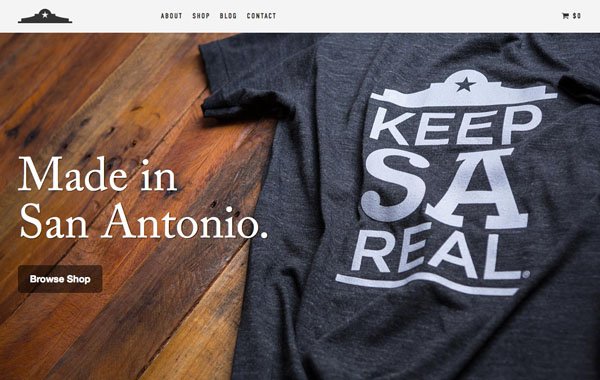
O contraste também pode dizer respeito ao tamanho do texto com o que está acontecendo na foto. O texto tem que trabalhar a favor de, e não contra a imagem. No exemplo do site da Pack acima, a imagem é grande e o texto é fino, o que dá o contraste necessário pra imagem funcionar.
2. Faça o Texto Parte da Imagem


Às vezes acontece de você ter a sorte de conseguir mesclar a imagem com o texto. Pode ser difícil conseguir atingir esta tática e só funciona em alguns casos, mas quando acontece…
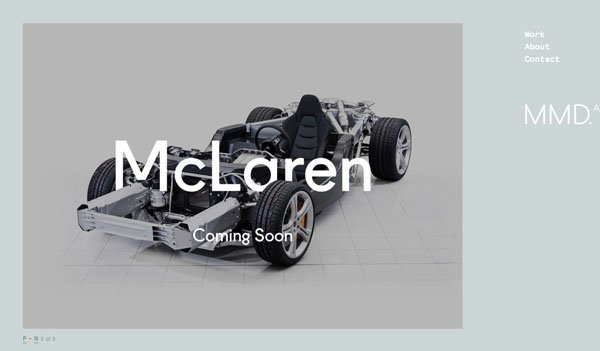
É mais fácil atingir este resultado com uma imagem simples e pouco texto, como no exemplo da Mclaren acima, ou em uma foto que já seja realizada com o texto embutido.
[pbs_sidebar id=”destaques”][/pbs_sidebar]
3. Siga o Curso da Imagem


Trabalhar a fluidez, o curso da imagem, é uma das técnicas de design mais importantes ao trabalhar textos em fotografias. Você precisa de palavras que encaixem de uma forma lógica na foto. E por favor, não coloque texto sobre as partes importantes da imagem, como a ação principal da foto, rostos ou no produto principal que você está tentando apresentar.
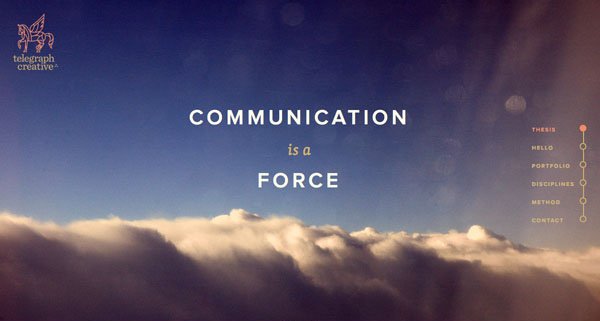
Uma dica bacana é aplicar o texto onde o sujeito da foto está olhando. Procure por espaços vazios. Os exemplos acima mostram os personagens com uma linguagem corporal que está totalmente dentro da foto. Planeje a sua ação, seja um publicitário e produza a foto sabendo onde o texto será implementado.
4. Borre a Imagem


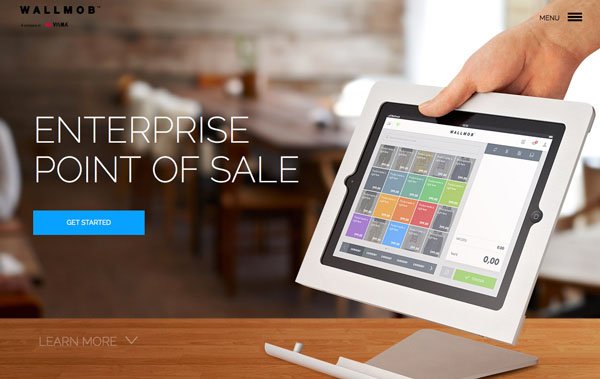
Uma das ferramentas mais simples e eficientes que você pode ter no seu kit de design é borrar partes da imagem para destacar o texto. Borrar a imagem ajuda o texto a se destacar e adiciona foco ao conceito principal da mensagem, como o site da Wallmob acima. O desfoque do fundo acrescenta clareza ao texto e produto para os usuários do site.
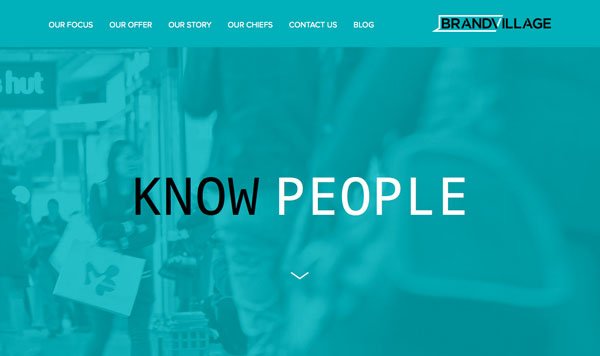
5. Coloque o Texto em uma Caixa


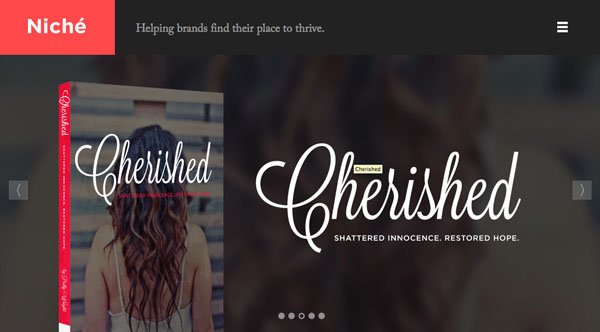
Quando a foto tem muitas cores ou sessões com diferenças entre claro e escuro, colocar o texto em uma caixa pode realmente fazer ele se diferenciar. Escolha uma forma (acima temos exemplos com um quadrado e um círculo) que funcione com as suas palavras e imagem.
Depois escolha uma cor para a forma que tenha contraste suficiente para se destacar perante o restante mas que harmonize com o layout. Considere utilizar um pouco de opacidade para deixar a imagem mais amigável e apresentar mais da foto de fundo.
6. Adicione Texto ao Fundo


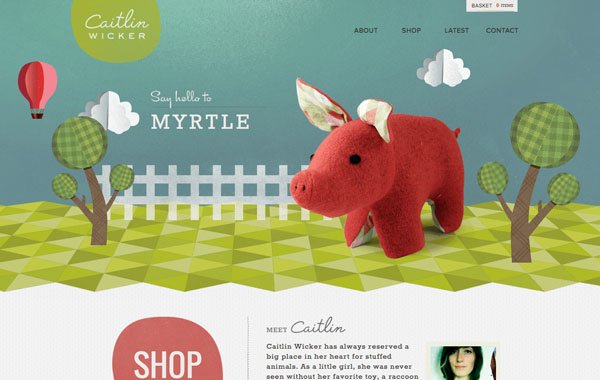
Outra das técnicas de design bacana é adicionar o texto ao fundo da imagem ao invés de utilizar o mesmo no primeiro plano. Normalmente os fundos tem menos elementos e é mais fácil trabalhar o texto. Os fundos tem normalmente apenas uma cor, o que facilita a leitura.
O resultado final é natural e não necessita de um monte de truques ou alterações na foto original. Brinque com os efeitos sutis de sombra como na arte da Caitlin Wicker acima, assim como posicionamentos que adicionem profundidade a imagem.
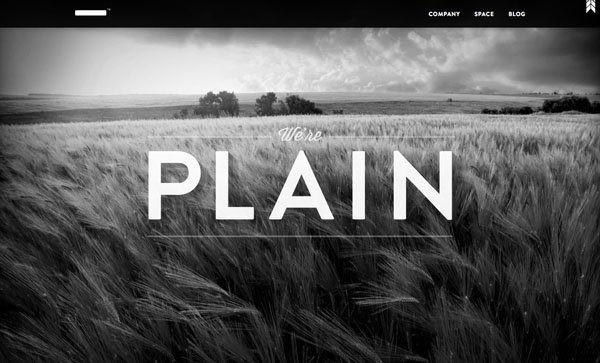
7. Exagere


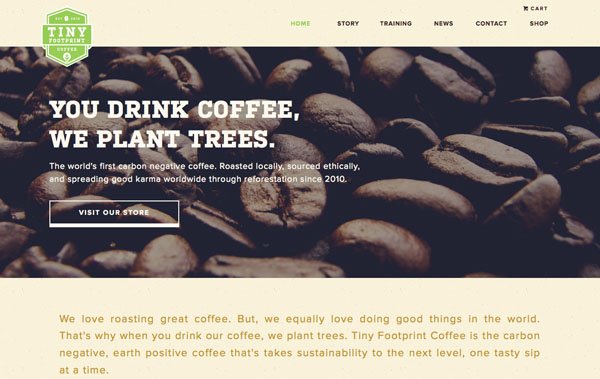
Quando você não tem certeza do que dizer, considere exagerar no tamanho das palavras. Esta técnica é aplicável às imagens e ao texto. Elementos grandes chamam a atenção do leitor e facilitam a leitura.
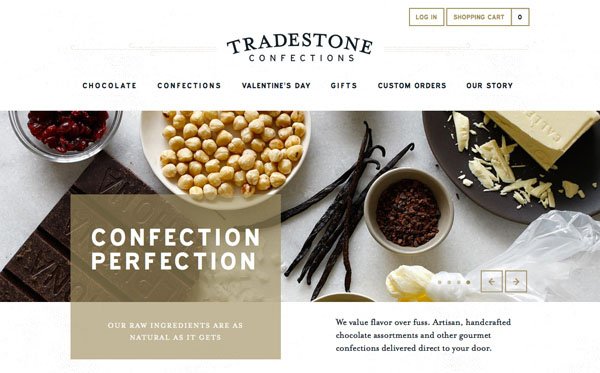
Usar imagens grandes ou com zoom, como na imagem do café acima, ajuda ao utilizar sombras ou ter um contraste melhor. Usar textos grandes ou mais pesados possibilitam uma boa leitura em praticamente qualquer imagem.
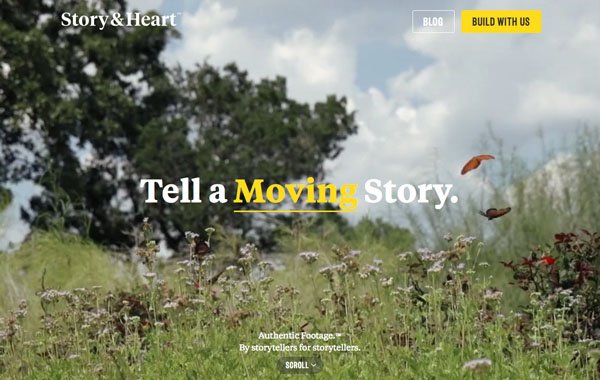
8. Adicione Cor


Usar cor adiciona um efeito muito interessante para a imagem. Os dois sites acima apresentam abordagens diferentes. Um utiliza o contraste com uma cor que não está na foto como um todo, enquanto o outro aplica uma cor que faz parte da composição. As duas técnicas podem ser utilizadas com sucesso.
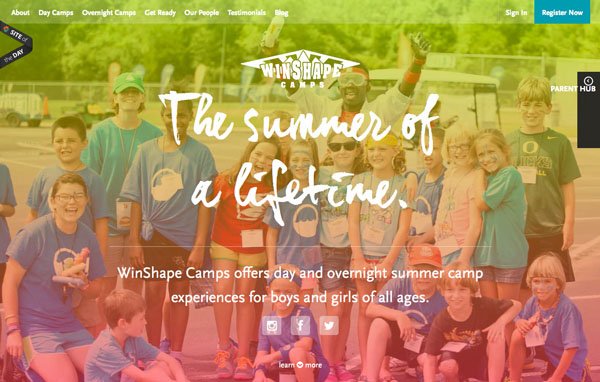
9. Use uma Combinação de Cores


Um efeito que está se tornando popular é a utilização de combinações de cores sobre imagens que auxiliam na aplicação do texto. Pode ser difícil atingir o resultado almejado, mas o efeito é excelente.
Opte por uma combinação de cores visualmente interessante. O balanço está em fazer a imagem de fundo poder ser vista, mas deixar também o texto legível. Provavelmente você precisará testar com várias combinações de cores e opções de fotos antes de dominar o efeito. Não tem certeza de que cores usar? Comece com uma combinação das cores da sua marca.
10. Simplifique


O conselho master em design “keep it simple” se aplica tanto aos textos como às imagens. Você realmente quer que as pessoas vejam a foto e as palavras. Usar muitos efeitos pode trazer o resultado contrário.
Quando trabalhar com imagens, use uma tipografia simples e uma imagem clara pra chegar aos melhores resultados. Lembre de deixar as partes importantes da imagem sem obstruções e continue trabalhando no seu design até que o texto possa ser lido claramente e boa sorte!
Dica Extra
Utilize o plugin GuideGuide para trabalhar com o seu design dividido perfeitamente como você quiser no Photoshop. Provavelmente ele não vai ajudar a aplicar as técnicas acima, mas em outros layouts será de grande ajuda. É grátis e excelente.
Dica Extra 2
Além dos exemplos acima, vale a pena conferir os sites. Além de apresentar as artes em tamanho real, o desenvolvimento e as técnicas utilizadas são de vanguarda. Todas estas dicas podem ser aplicadas desde anúncios em revistas e outras ações a Websites.
Este post é uma versão do original “10 Tips for Designing with Type on a Photo“.
Daniel Z. Chohfi
Daniel Zollinger Chohfi é empresário, publicitário, e ajuda empreendedores a construírem seus negócios com a internet.
Há mais de 15 anos no mercado, já foi dono de agências de marketing digital no Brasil, morou nos EUA, e é editor-chefe do Vitamina Publicitária, eleito como um dos melhores blogs de marketing pela Hubspot. Recentemente foi destaque na Copyblogger, considerada a bíblia do marketing de conteúdo pela VentureBeat.
Related Posts
2 Comments
Comments are closed.




Muito muito legal suas dicas aí bicho muito obrigado foi de muita ajuda muito boa tuas técnicas obrigado por compartilhar
Olá Daniel, muito prazer! Adorei suas dicas!
Eu tenho dificuldade em salvar para web. Faço meus trabalhos no Illustrator e ao salvar para web ou mídias sociais, as letras não ficam nítidas! Você tem alguma dica? Obrigada!